KARTU HASIL STUDY NORMATIF DAN ADAPTIF
MATA PELAJARAN :KKPI
Kelas : XII TKJ
N0 NIS Nama
NR
1 001 /K ADITYA SAFARINE 71
2 003 /K AKHMAD RIARDI 66
3 004 /K ALDI YUDHA M 74
4 005 /K AYU SAFITRI 72
5 006 /K CANDRA ADI SAPUTRA 63
6 008 /K FIRDAUS SAMBA P.R 71
7 010 /K HASTUTI VIA SARI 69
8 012 /K KHUSNUL KHOTIMAH 60
9 013 /K M. ALFAHRUZIANOOR 75
10 015 /K MUHAMMAD ZEIN MUBARAQ 70
11 016 /K SITI FATMAWATI 61
12 017 /K SITI SOFIYAH 62
13 019 /K WIWIN WAHYUNI 60
14 022 /K ASWIDYA NINGSIH 66
15 024 /K DIDI RAHMAT 67
16 025 /K EMILIA 63
17 026 /K EVA SUSANTI 65
18 027 /K EVI PURNAMA SARI 61
19 028 /K FERNANDUS SINAGA 72
20 031 /K JIMMY PANDOPOTAN SINAGA 72
21 032 /K JONIYOS 74
22 033 /K NGATMIN 64
23 034 /K RENY SANTIKA 67
24 035 /K RICHARD ANDIKO GIVANO 64
25 036 /K RIO RIFALDI 63
26 037 /K RISMA ASTUTI 63
27 039 /K SETIO PRAYOGO 66
28 041 /K PERIANSYAH 74
29 042 /K NUGROHO OKTAVIANDO 70
30 044 /K ANDRIANI PUTRI PRATIWI 66



















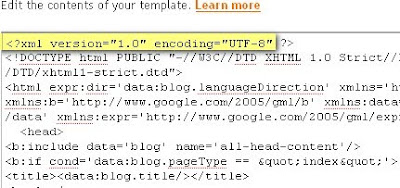
 Jika anda merasa bosan dengan tampilan
Jika anda merasa bosan dengan tampilan  Pada artikel sebelumnya kami sudah share
Pada artikel sebelumnya kami sudah share