Seandainya hatimu adalah sebuah system, maka aku akan scan kamu untuk
mengetahui port mana yang terbuka Sehingga tidak ada keraguan saat aku
c:\> nc -l -o -v -e ke hatimu,tapi aku hanya berani ping di belakang
anonymouse proxy, inikah rasanya jatuh cinta sehingga membuatku
seperti pecundang atau aku memang pecundang sejati whatever!
Seandainya hatimu adalah sebuah system,
ingin rasanya aku manfaatkan vulnerabilitiesmu, pake PHP injection
Terus aku ls -la; find / -perm 777 -type d,sehingga aku tau kalo di
hatimu ada folder yang bisa ditulisi atau adakah free space buat aku?.
apa aku harus pasang backdor “Remote Connect-Back Shell”jadi aku
tinggal nunggu koneksi dari kamu saja, biar aku tidak merana seperti ini.
Seandainya hatimu adalah sebuah system,
saat semua request-ku diterima aku akan nogkrong terus di bugtraq
untuk mengetahui bug terbarumu maka aku akan patch n pacth terus,aku
akan jaga service-mu jangan sampai crash n aku akan menjadi firewallmu
aku akan pasang portsentry, dan menyeting error pagemu ” The page
cannot be found Coz Has Been Owned by Someone get out!” aku janji gak
bakalan ada macelinious program atau service yang hidden, karena aku
sangat sayang dan mencintaimu.
Seandainya hatimu adalah sebuah system,
jangan ada kata “You dont have permission to access it” untuk aku,
kalau ga mau di ping flood Atau DDos Attack jangan ah….! kamu harus
menjadi sang bidadari penyelamatku.
Seandainya hatimu adalah sebuah system, …?
Tapi sayang hatimu bukanlah sebuah system,
kamu adalah sang bidadari impianku, yang telah mengacaukan systemku!
Suatu saat nanti aku akan datang n mengatakan kalau di hatiku sudah
terinfeksi virus yang Menghanyutkan, Ga ada anti virus yang dapat
menangkalnya selain …kamu.
sumber : FooPunk (blackboxcr3w@yahoo.com)

















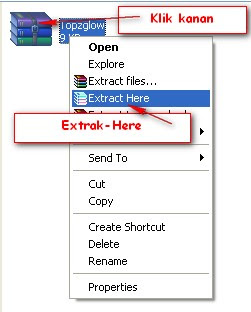
 Jika anda merasa bosan dengan tampilan
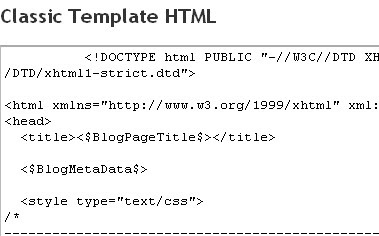
Jika anda merasa bosan dengan tampilan  Pada artikel sebelumnya kami sudah share
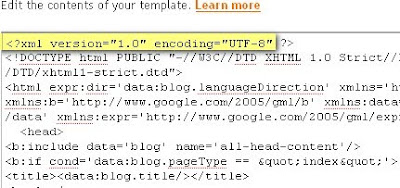
Pada artikel sebelumnya kami sudah share 

















